While using Rhomobile, often you might want to create an app that would have scrollable content with fixed header and footer, horizontally scrollable content, vertically scrollable content, scrollable content with a specific div and so on. Here is a sample app that got all this integrated together for you.
The sample app contains the source code that would have
- Vertical iScroll
- Horizontal iScroll
- Carousel iScroll
- iScroll inside a fixed-height Div
You can find the source code at https://github.com/spritle/rhodes_iscroll_sample
I believe the important piece of code is at https://github.com/spritle/rhodes_iscroll_sample/blob/master/app/Iscroll/custom_iscroll.erb
[source language=”javascript”]
var myScroll;
function loaded() {
// specify the id of the div that contains the content
myScroll = new iScroll(‘wrapper’, { scrollbarClass: ‘myScrollbar’ });
}
// set touchmove to false
document.addEventListener(‘touchmove’, function (e) { e.preventDefault(); }, false);
document.addEventListener(‘DOMContentLoaded’, loaded, false);
[/source]
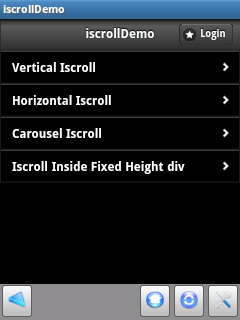
Here is some sample screenshots from Android:





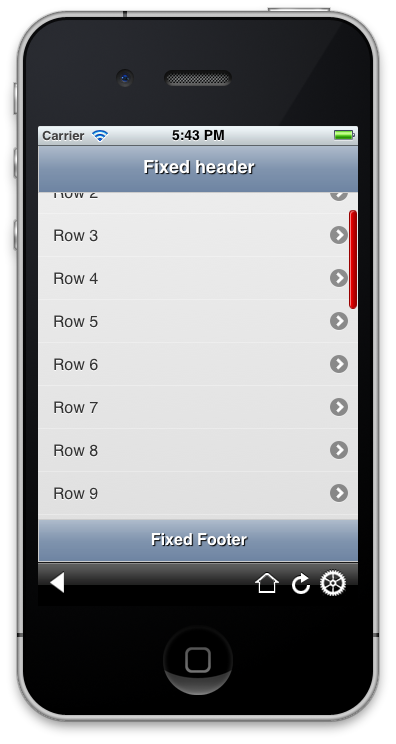
Here is some sample screenshots from iPhone simulator:





Please add your comment if you got some questions or suggestions.
