Hey Everyone. Hope you guys are doing well. As days go by in this fast-paced world, we are improving and learning a lot of things in order to react natively.

While improving our major RN application to the recent technology, we got one interesting client request in our mobile app Enhancement (i.e.) providing Offline Support for the RN mobile app. I almost finished POC for the offline implementation in the mobile app that went for UAT. I have to mention that I have explored a lot of interesting things while working on the POC that I wanted to share with you all.
Before diving into technology, I will give you some intro about Offline Integration in mobile apps.
Introduction To Offline Integration:
In the modern era, mobile apps are working based on the Server-Client Approach. For this, we definitely need an internet connection to contact the server. But this is not the case all the time. Users may encounter areas where they don’t have an active internet connection. Our mobile app has to withstand or behave properly when there is no internet connection.
The two basic things that we need to consider while giving offline support are,
- How are we going to detect the Offline state of the device?
- Where are we going to store the result data (DB) while doing some actions in offline mode?
Detecting Device Internet Connection State:
How are we going to detect the Offline state of the device?
To support some features offline, firstly we need to know whether the device is in online or offline mode. Let me give a diagrammatic explanation of detecting offline mode in React Native Apps.
- We will have the network listener to check whether the network connection is ON/ OFF.
- We will update the change in network connection to Redux store / Context-API state variables so that the entire application will access the variable to check whether the network connection is ON/ OFF.
- We can show the user some banner at the top/bottom of the screen in the mobile app saying “You are Offline”.
We can divide the network listener part into two,
- Network Connection: Whether the device is connected to a network (wifi/cellular data). We can identify this by using the react native community provided netinfo library.
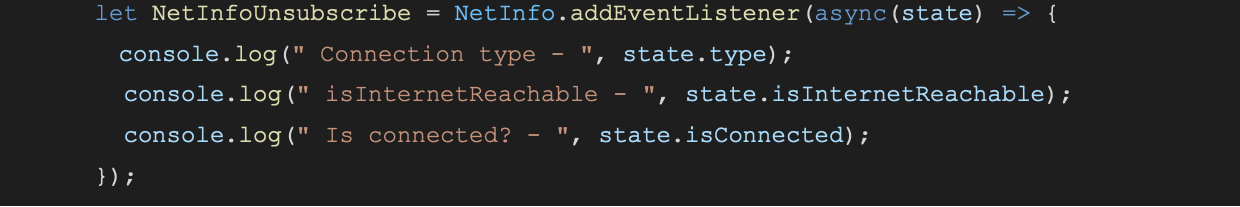
A sample React Native code snippet to detect Network Connection

Every network state change will give three major params as explained below.
- type (Wifi/Cellular data)
- isConnected (Connected Status with Wifi/Cellular data)
- isInternetReachable (Internet Reachable Status)
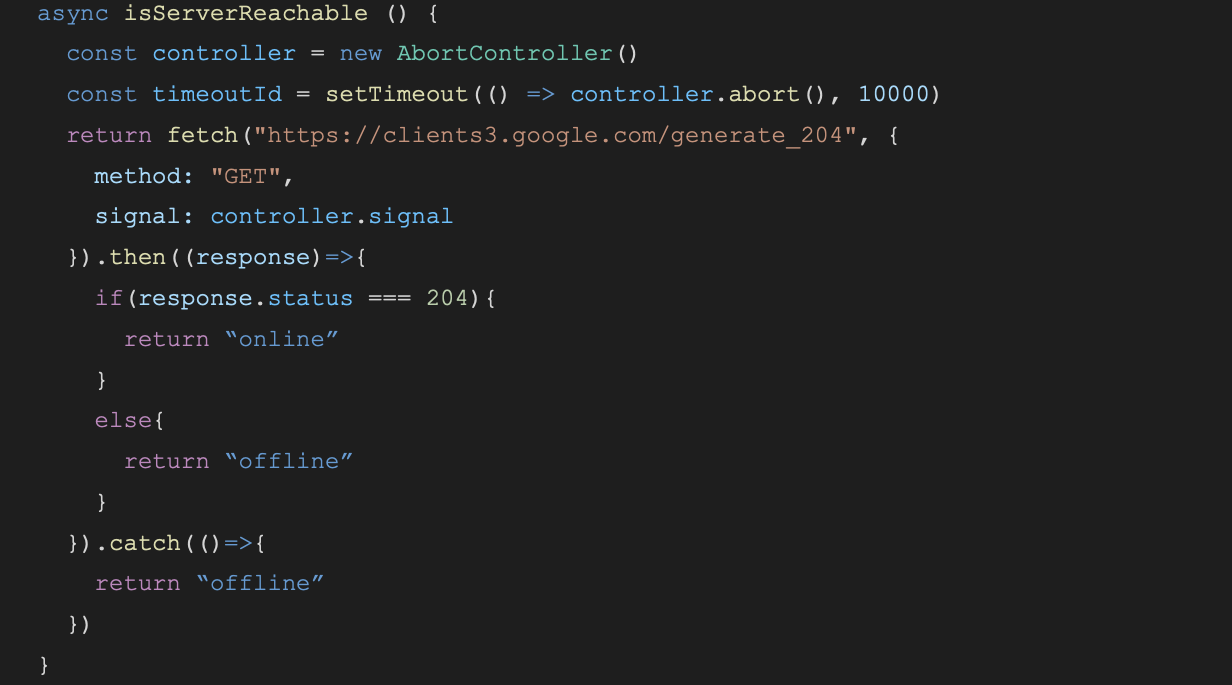
- Internet Reachability: In iOS devices, the isInternetReachable params of the netinfo listener are a headache. It won’t give the correct status of internet reachability. For this, we have implemented our own way of detecting internet reachability by pinging the server for regular intervals (30 or 45 secs) to check whether the internet connection is available or not.
A sample React Native code snippet to detect Internet Reachability

This explains how we can detect the device network status. Now, we will look into how to choose client-side DB for the offline mode.
Choosing Offline DB for React Native:
Where are we going to store the result data (DB) while doing some actions in offline mode and how to choose the suitable DB?
While doing some changes offline, we need some storage space to save the data offline and sync it later with the server. We need to choose the DB based on our requirements. The following are the list of pros and cons of offline databases available for mobile app,
| Mobile DB’s | Pros | Cons |
|---|---|---|
| Realm | 1. Processing speed will be faster than SQLite 2. Encryption supported 3. Actively maintained 4. JSON support 5. Auto-Sync with MongoDB only 6. It uses the Lazy-loading method 7. Regardless of how much data you have, you can launch your app right away | Library Size is large(3-4MB) |
| Sqlite | 1. Processing speed will be slow 2. Encryption supported | 1. No JSON Support 2. Not able to sync with any DB |
| Watermelon | 1. It uses Lazy-loading 2. Regardless of how much data you have, you can launch your app right away | 1. Processing speed will be slow 2. No Encryption supported by default 3. Not able to sync with any DB |
| Async Storage and Secure Store | 1. Community Provided Storage Mechanism 2. Helpful For Storing Small chunks of data | 1. Data storage limitation 2. Not the right engine for CRUD operation |
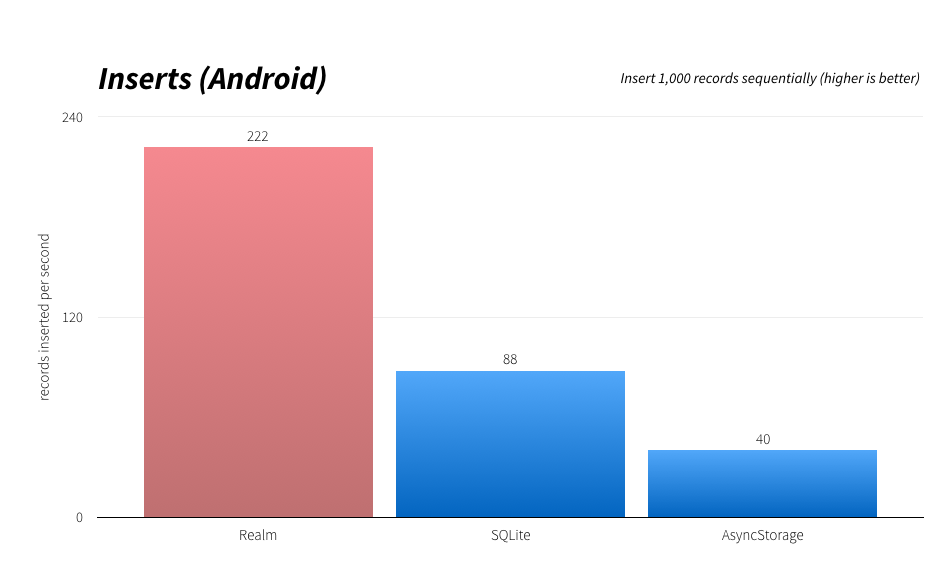
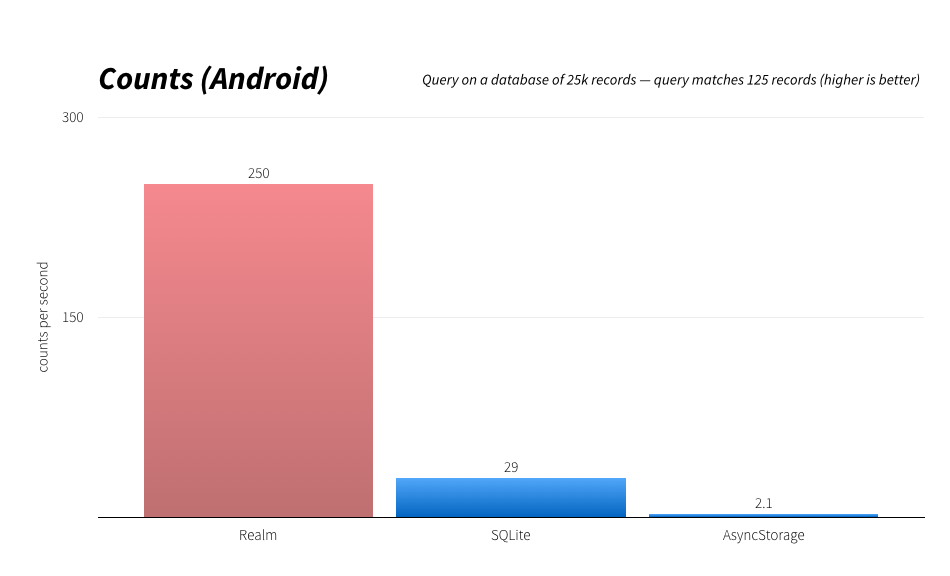
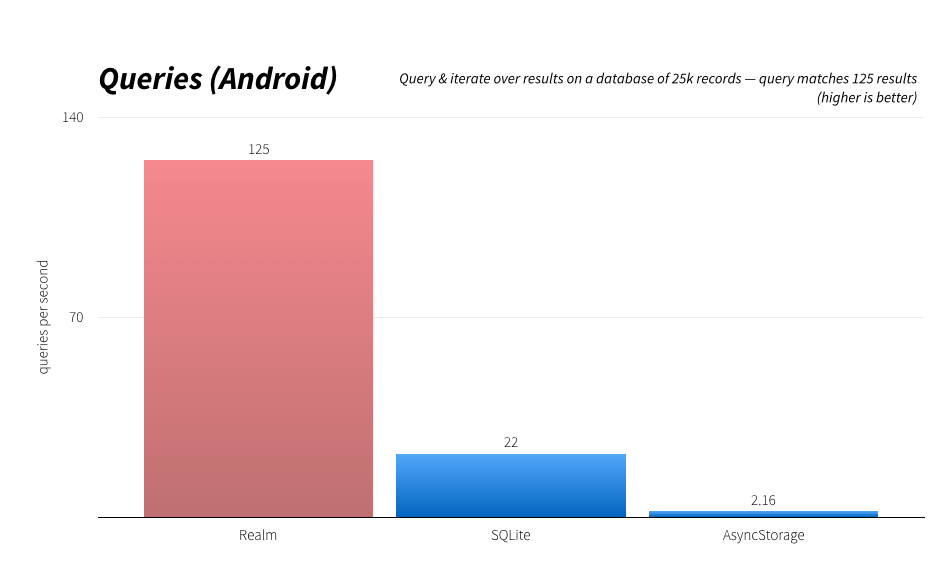
When we look for the right DB in React native, we should be aware of our requirements clearly. Regardless of the requirements, Realm Performs really well in all the cases. On the other hand, SQLite does not give the flexibility and efficiency that realm offers. If you have a larger Plan and concept for the app, Realm or SQLite are better choices(From Above Table). Please see the below diagram for the speed comparison between Realm/ SQLite/ AsyncStorage,



Realm outperforms SQLite when comes to speed. Mobile app developers are adopting Realm. In our project, we have chosen Realm over SQLite because it may grow and involves a large number of data insertions in the future.
I hope this blog will be helpful for all of you. We will meet in Part II of the same topic with “How are we going to store the data in local DB and sync it with the server?“
