One of the biggest problems to solve in front-end applications is state management. Since there are numerous approaches to solving state management problems, two of the most popular external libraries are Redux and MobX. Using React and MobX is the simplest way to build component-based web applications. Here, I would like to share my thoughts about Mobx which is an easier and simpler alternative to Redux (in my opinion).

What is State?
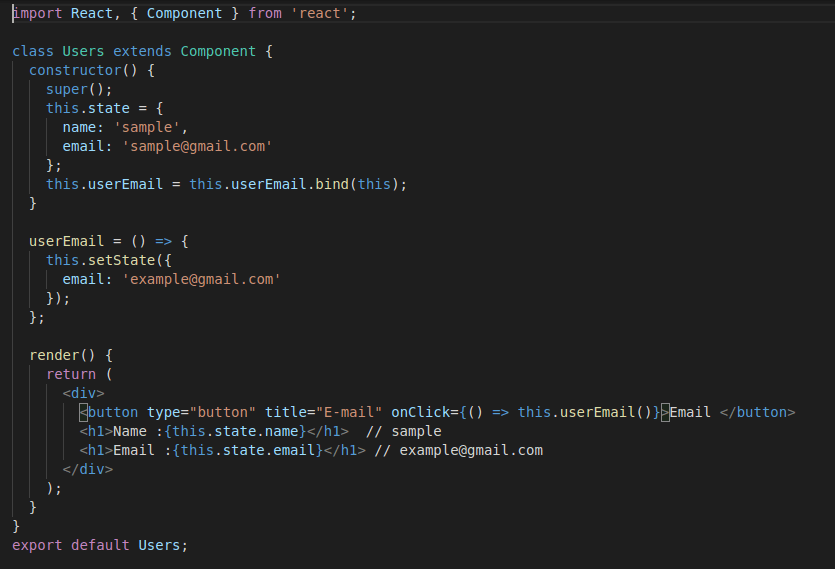
The state has the ability to store data of web applications that is updatable and reusable. It is a dynamic value where it can be updated using the setState in react js. setState is mainly used to update the state value of the application. (syntax: “this.setState”).

React.JS State Vs MobX State :
React renders the application state and the state can be updated using setState. MobX provides the mechanism to store and update the application state that Reacts then uses.
What is MobX and How to install?
Installation:
First, let’s install mobx by running the command in terminal as,
“npm install mobx-react –save” ,“npm install mobx –save”
“Mobx is mostly used in small and simple applications”
MobX is a state management library and JS library that allows us to define the “observable” state contained in our Application. Mobx provides to mutate the state directly by reference from our components without using React’s setState.
Principles of MobX:
STORE: MobX has the ability to use multiple stores to store the state of the application.
DERIVATION: Anything that can be derived from the state without any further interaction is a derivation.
ACTION: Action is any piece of code that has the ability to change the state of our application. And it is based on the principle as :
“ACTION -> STATE -> VIEW “
All derivations are updated automatically when the state changes.
Store(in mobX):
The store is the place where the entire local state(data/value) of the application is stored. It typically holds the application’s state in a huge JSON object. In mobX , there is more than one store for the data store.
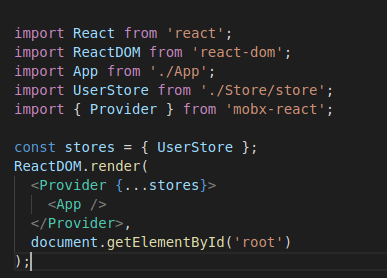
Index.js file :

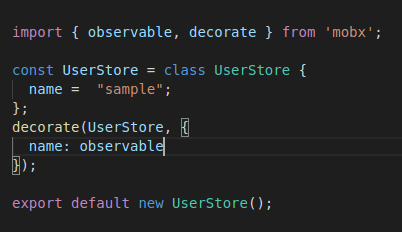
Store.js file:

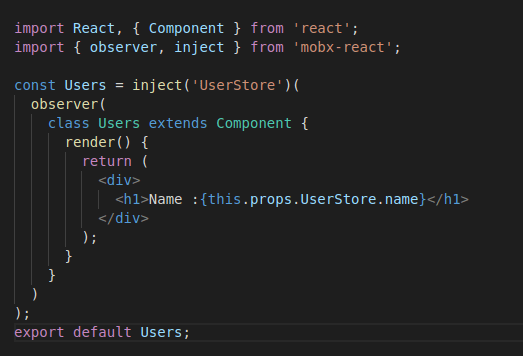
User.js file :

Decorator:
In Mobx, there are two ways of using decorators, They are :
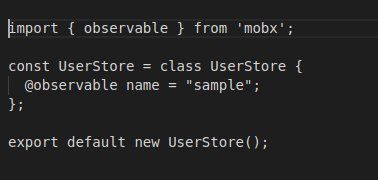
- Using @ in mobX.
Example(store.js) :

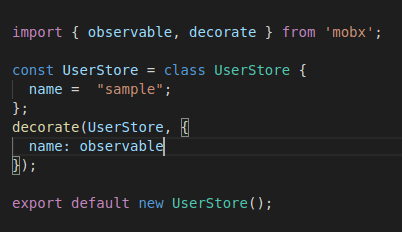
2.Using the decorate component in mobX.
Example(store.js):

Difference between observable and observer?
Mobx is based on the observable-> observer workflow. If we declare some state (data) to be observable and when that data changes all the observers that are using that data will be automatically notified.so, we sent observers to the components that are using the observable data.
observable:
observable can be changed only via actions. MobX uses observable data. This helps in automatically tracking changes in state. In MobX, the updates of the state are tracked automatically, therefore making it easier for us to use.
observer:
The observer is a React component, which applies the observer in our component. Generally, we use the observer on every component and even small ones, that view/display observable data. observer allows components to render independently from their parents and in general, this means that the more we use observer, the better the performance becomes.
Provider and Inject:
The provider is a component in the “mobX-react” package that can pass stores to child components. Inject can be used to pick up those stores. It is a higher-order component that takes a list of states and makes those stores available to the component.
Pros of using mobX :
- Mobx provides many built-in abstractions which leads to less code.
- Mobx is mainly used to develop the application fast and in less time.
- In Mobx, the updates can be done automatically with the help of an observable attribute.
Cons of using mobX :
- In Mobx, the debugging is difficult to do, as tools available for Mobx is not up to the mark and which results in unpredictable responses many times.
- Mobx is less maintainable
- Mobx has a less online community and developer support as compared to Redux.
