Whenever we think of an open-source automation tool, the first tool that comes to our minds is Selenium. Of course, Selenium is software that brought a big revolution to the software testing world. But that was way back in 2004.
In 2022, there is time to try another open-source automation tool called Cypress, an end-to-end javascript testing framework that enables unit tests, integration tests, and end-to-end tests.

What is Cypress?
Cypress automation is the latest front-end testing standard that every Developer and QA engineer should know about. It is a cutting-edge front-end automated testing solution for modern web applications. Cypress aims to overcome the hurdles engineers and developers face while testing web applications based on react and angular JS.
Cypress is mainly used for,
- Unit Testing
- Integration Testing
- End-to-end flow testing
Nonetheless, it can be used for Functional testing as well. Cypress is often compared to Selenium, however, Cypress is both fundamentally and architecturally different from Selenium. The most important part of it is that it doesn’t build on Selenium WebDriver.
Why Cypress?
We can opt for Cypress for the below-mentioned points.
- Open source: Cypress is an MIT-Licensed free and open-source automation tool. Test runner for cypress is free and open-source testing software.
- Automatic waits: There is no need to include Wait and Sleep in your tests. Cypress automatically waits for commands and assertions before moving on.
- Visual Interface: Cypress runs the tests in a unique interactive manner where users can see step-by-step test command execution and its output simultaneously. You can see which all commands are running, passed, or failed, along with captured screenshots and videos.
- Debuggability: Stop guessing why your tests are failing! Debugging is quick and painless thanks to the errors and stack trace. The error messages are very readable and explain why our script failed. Cypress has a test status menu that displays the number of test cases that have passed or failed. Cypress reloads all updates made in the tests by default.
- Time Travel: Cypress takes Snapshots as your tests run. We can hover over each command in the Command Log to see exactly what happened at each step.
- Screenshots and Videos: By default, Cypress can capture screenshots in the event of a failure. It can also record videos of the entire test suite running from the command line interface. When we run our tests from the Cypress Dashboard, we can watch videos of the entire process.
- Consistent, Effortless, Fast, and Reliable: In comparison to the selenium tool Cypress delivers faster, consistent, effortless, and reliable test execution due to its architectural design, as the test runs directly inside the browser without the use of a browser driver.
- Cross-Browser Testing: Run tests locally on Firefox and Chrome-family browsers (including Edge and Electron).
- API Testing Support: Cypress can perform HTTP calls; thus, we can test APIs as well.
- Single Easy universal Language: Because its architecture is based on Node JS, it only works with JavaScript, which is very simple to learn. JavaScript is extremely simple to work with for both developers and testers.
Prerequisite and Setup:
Cypress is much easier to set up than other tools. All required dependencies are already in place for a standard installation. Installing any additional plugin is very easy.
We can get cypress ready to work in two ways:
1. Desktop application- we can directly download and install the cypress application
2. By using Node js NPM and VS code we can start writing our test.
Cypress is a node.js application that comes packaged as NPM (Node Package Manager) module. Because it is built on Node.js, it uses JavaScript to write tests. But 90% of the coding can be done using Cypress’s inbuilt commands that are simple to understand.
Click on the below links to download Node js and Visual studio code (VS code)-
Node js: https://nodejs.org/en/download/
VS code: https://code.visualstudio.com/download
How to create a new Cypress Project- New Project Setup
Step 1: Install node js.
Step 2: Install Visual studio code.
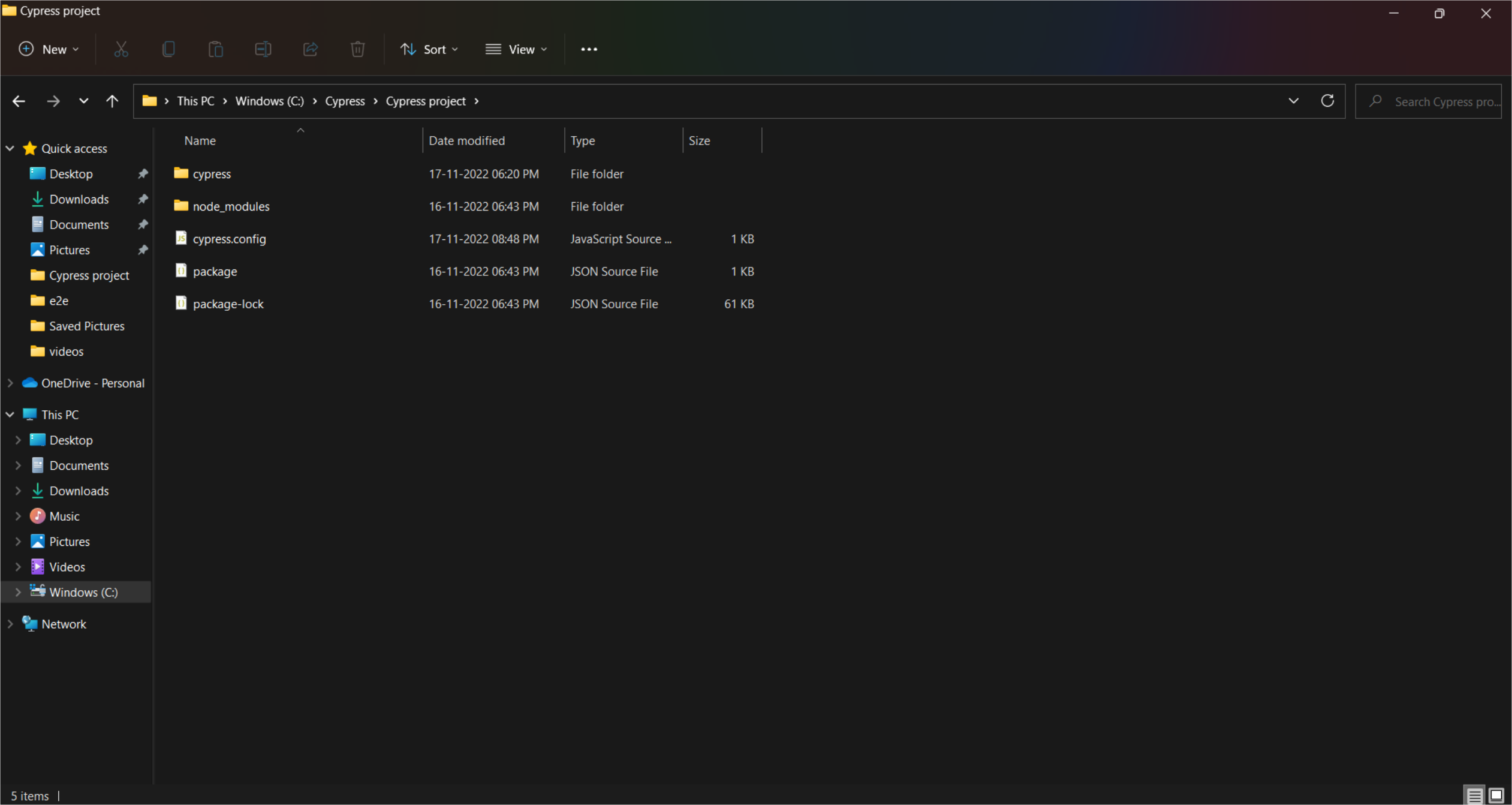
Step 3: Create a new Folder for your cypress project.

Step 4: Open the folder in VS code.

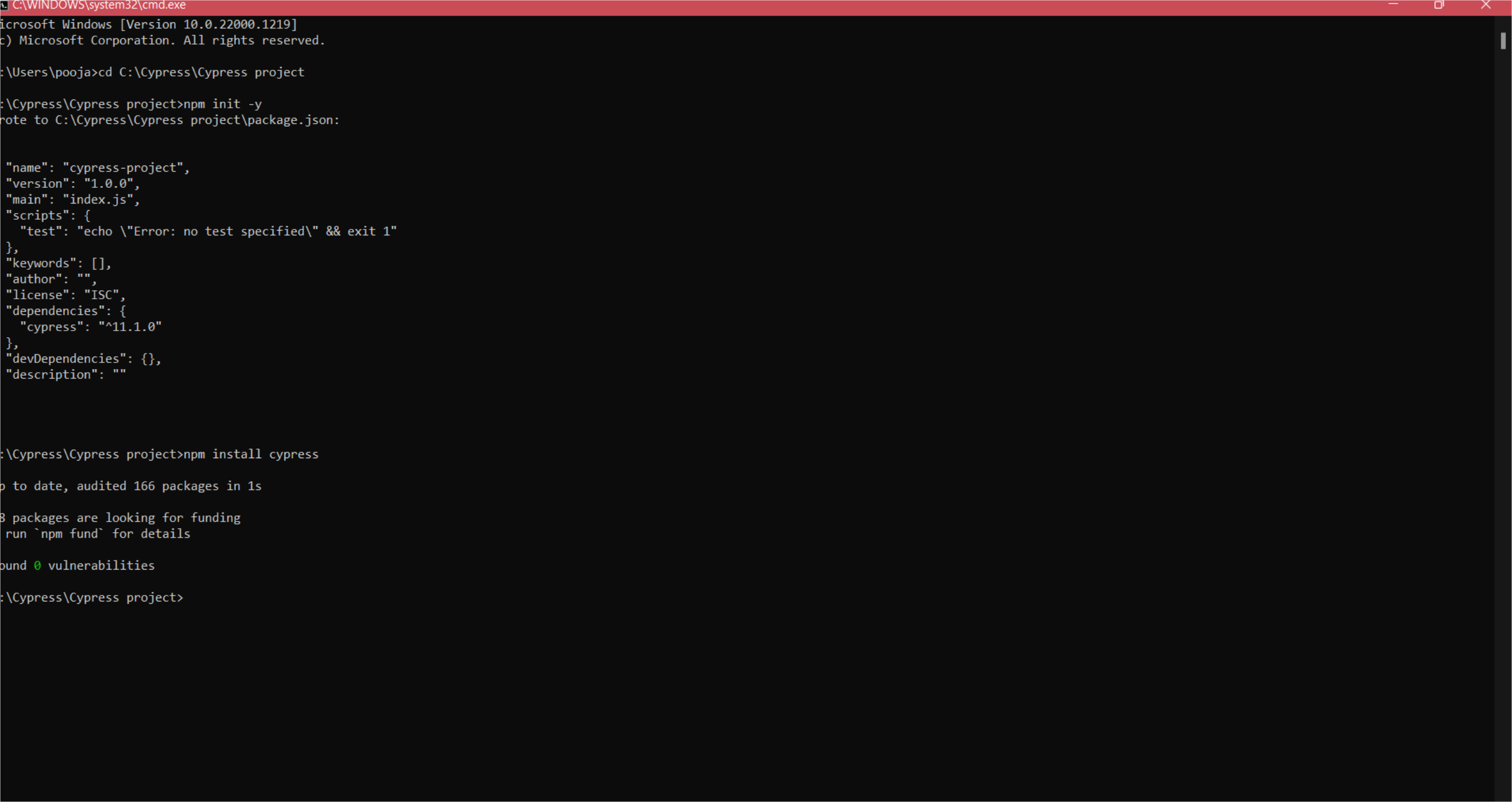
Step 5: Open the Terminal and run the Command npm init-y.

Step 6: Install Cypress using the command – ‘npm install cypress‘. Once the cypress is installed you can see the entry in the Package.json file. To check its version you can use the command – ‘npx cypress -v ‘ or ‘npx cypress verify‘.

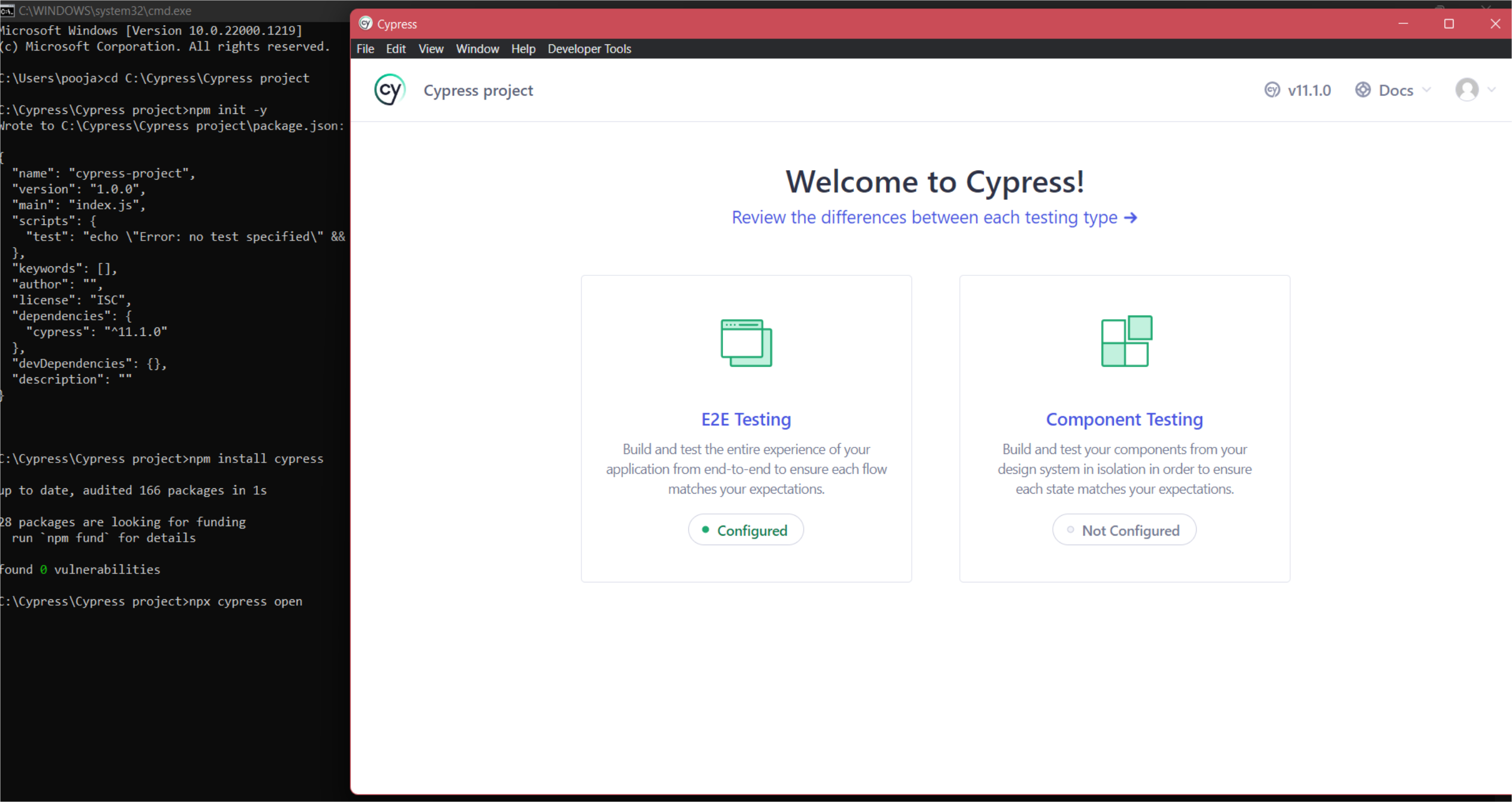
Step 7: Open cypress using the command – ‘npx cypress open‘. This will create a cypress project structure.

It will start the cypress app. Click over the E2E testing which will navigate to configuration files, and click on Continue.
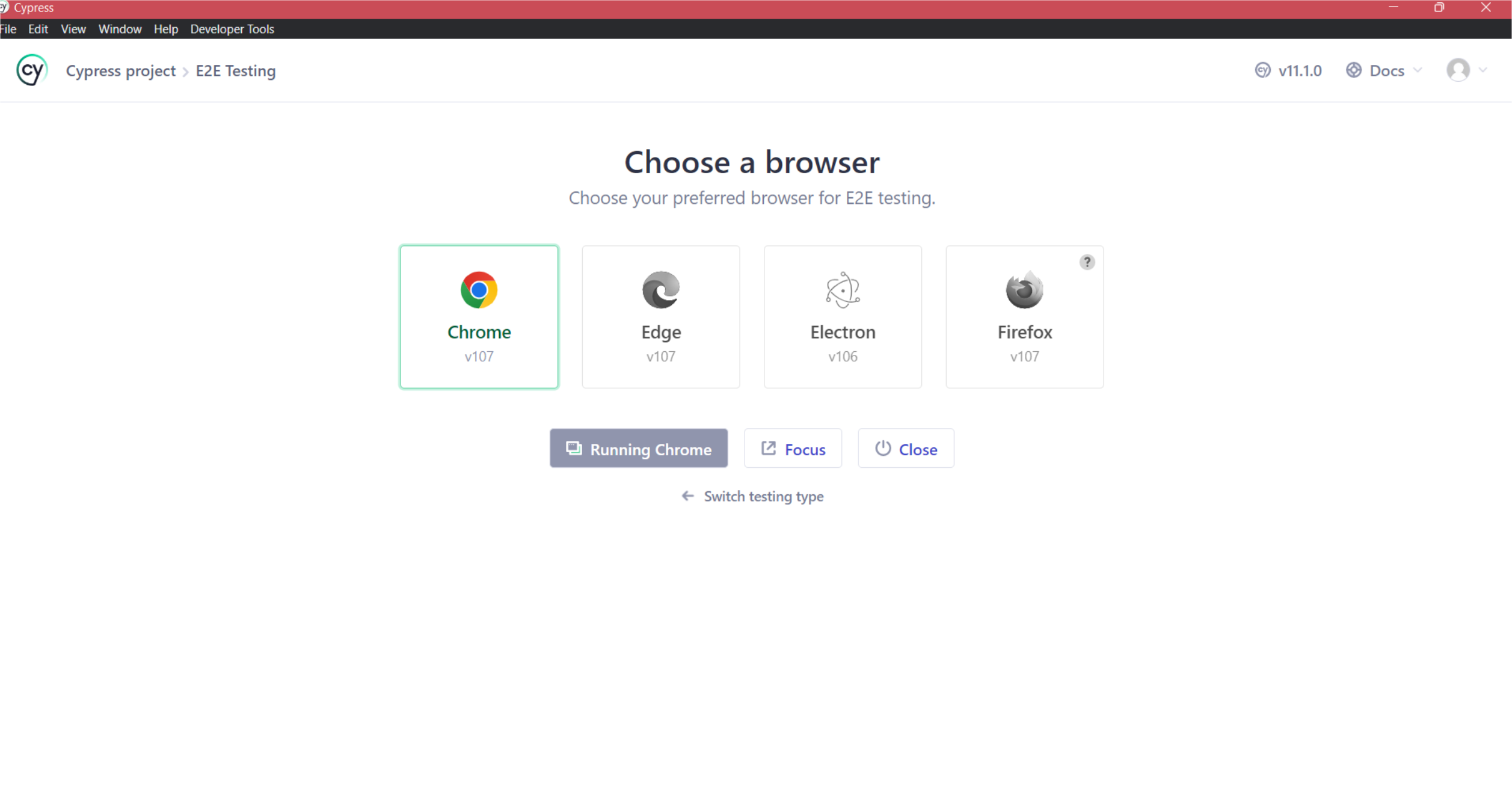
Now it will ask us to choose the preferred browser. Select the browser and click on start E2E testing in Chrome. Click on Create new empty spec, enter the path for your new spec with ‘file name.cy.js’, and click on create spec.
First Cypress Program:
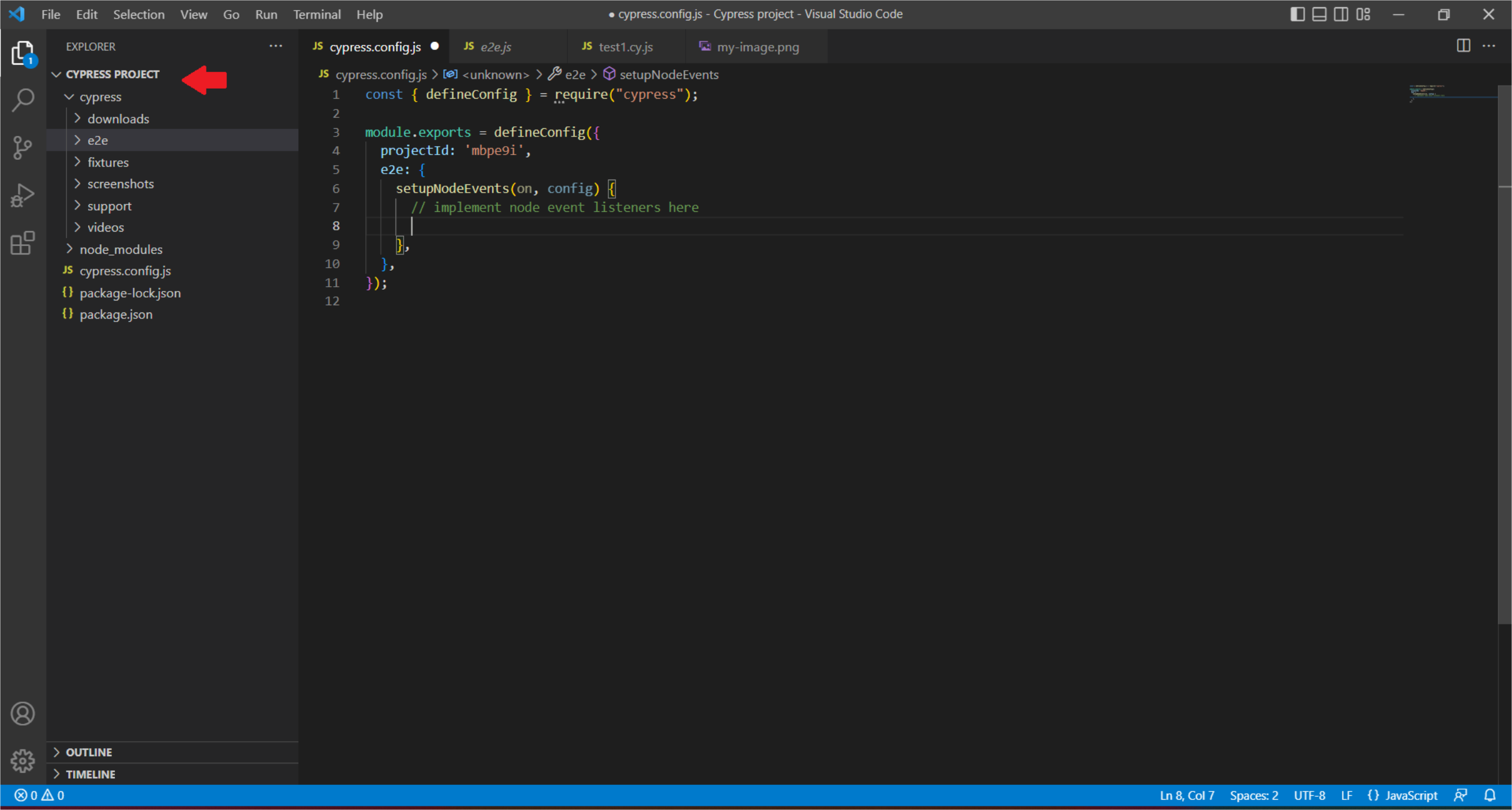
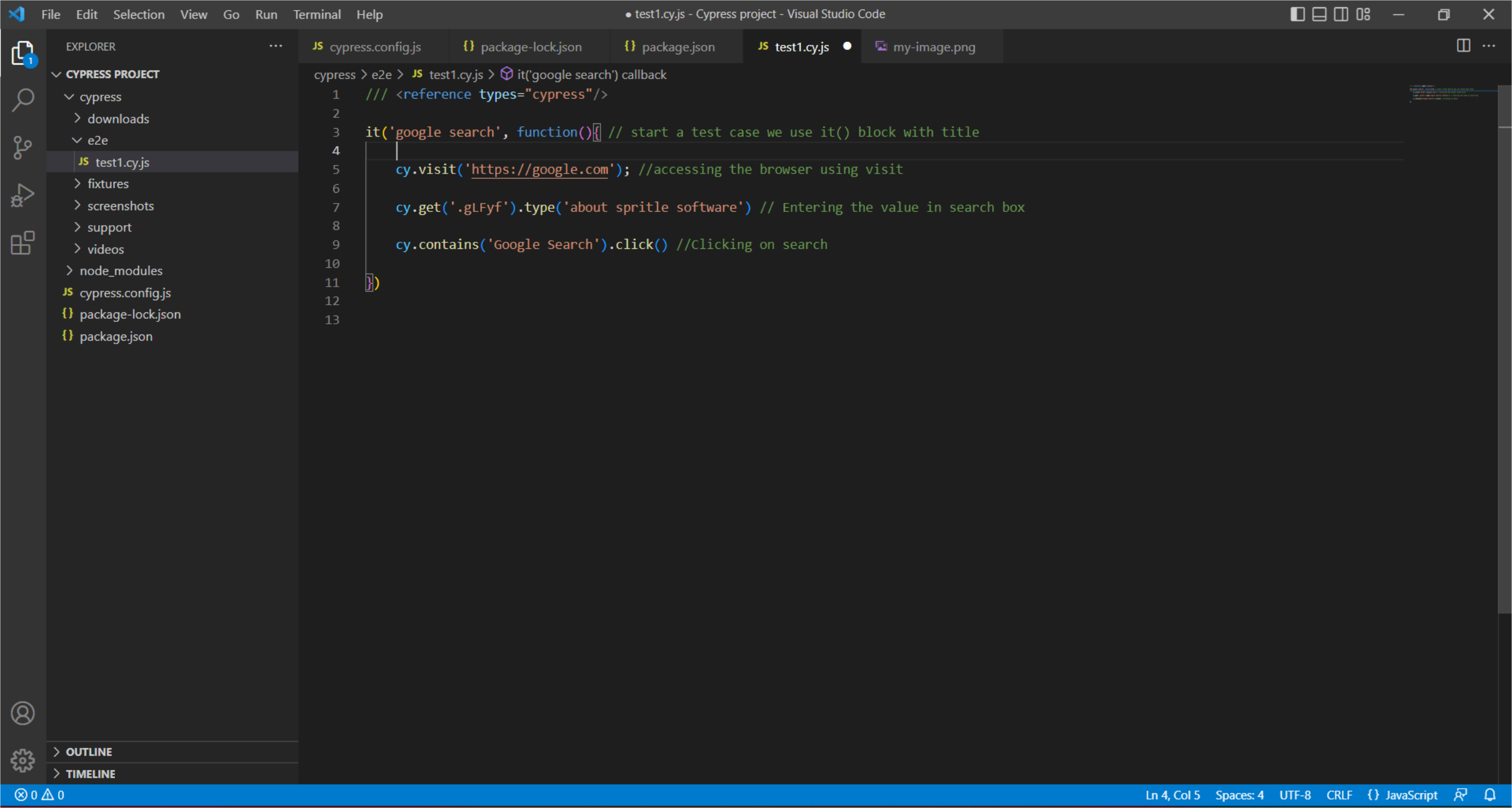
Step 1: Create a file under the cypress folder >E2E > test.cy.js.
Step 2: At the top mention the command ‘/// <reference types=” cypress”/>‘. This will help us to do the code completion from the cypress library.
Step 3: To write a test we need a Test runner – Mocha or Jasmine. Cypress uses mocha which comes inbuilt. We do not require separate installations.
Step 4: Write the Test.
We use it() for an individual test case. It takes two arguments, a string explaining what the test should do, and a callback function that contains our actual test and describe() is simply a way to group our tests. It takes two arguments, the first is the name of the test group, and the second is a callback function.
Test case- Scenario:
1. Open the browser
2. Enter text in the search box
3. Hit enter

Step 5: In the ‘Terminal’ type the command – ‘npx cypress open‘.

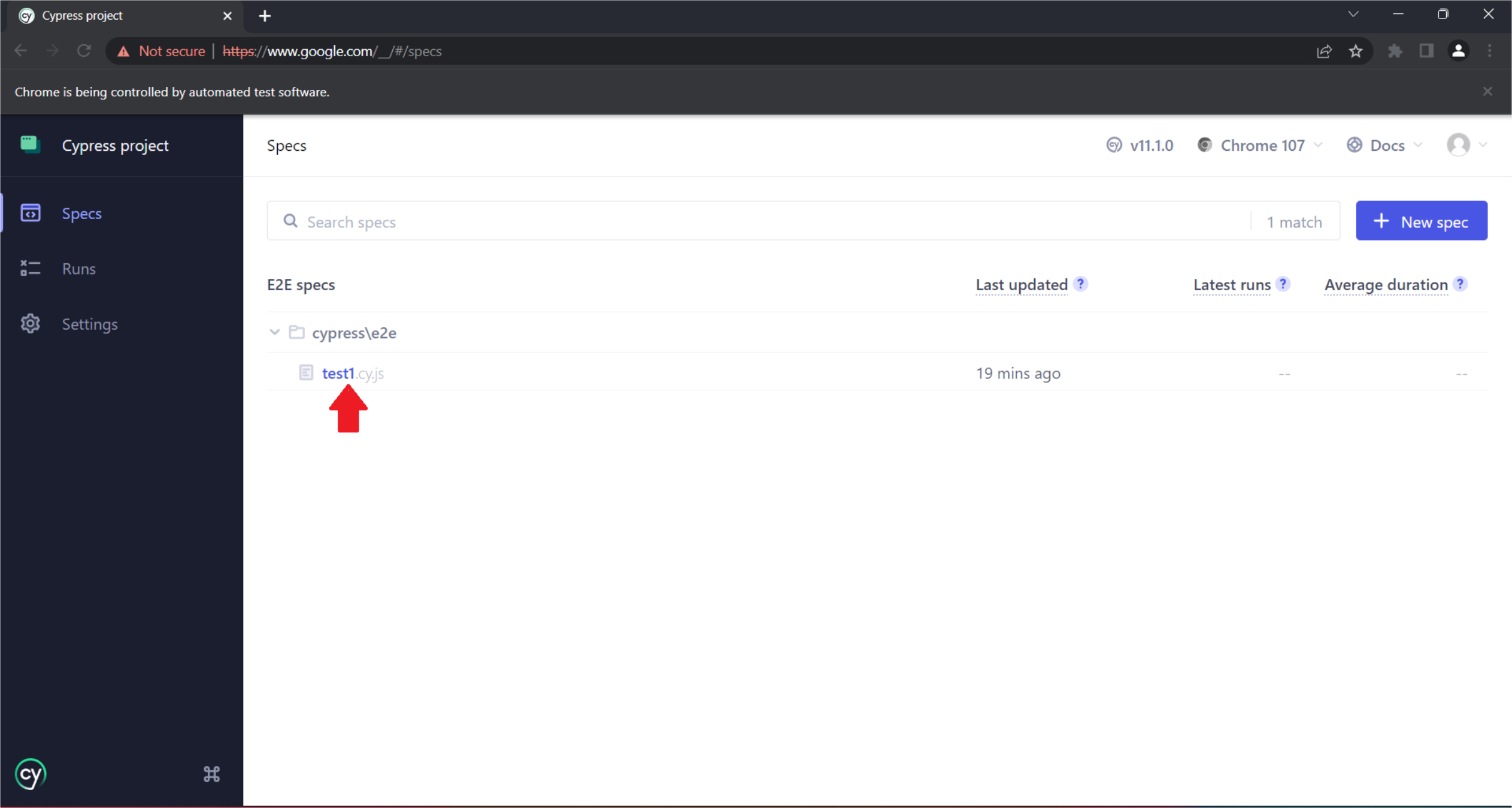
Step 6: The command will open the cypress GUI, and from there click on the test case which we have just created.

Step 7: Double-click on the file to start its execution.
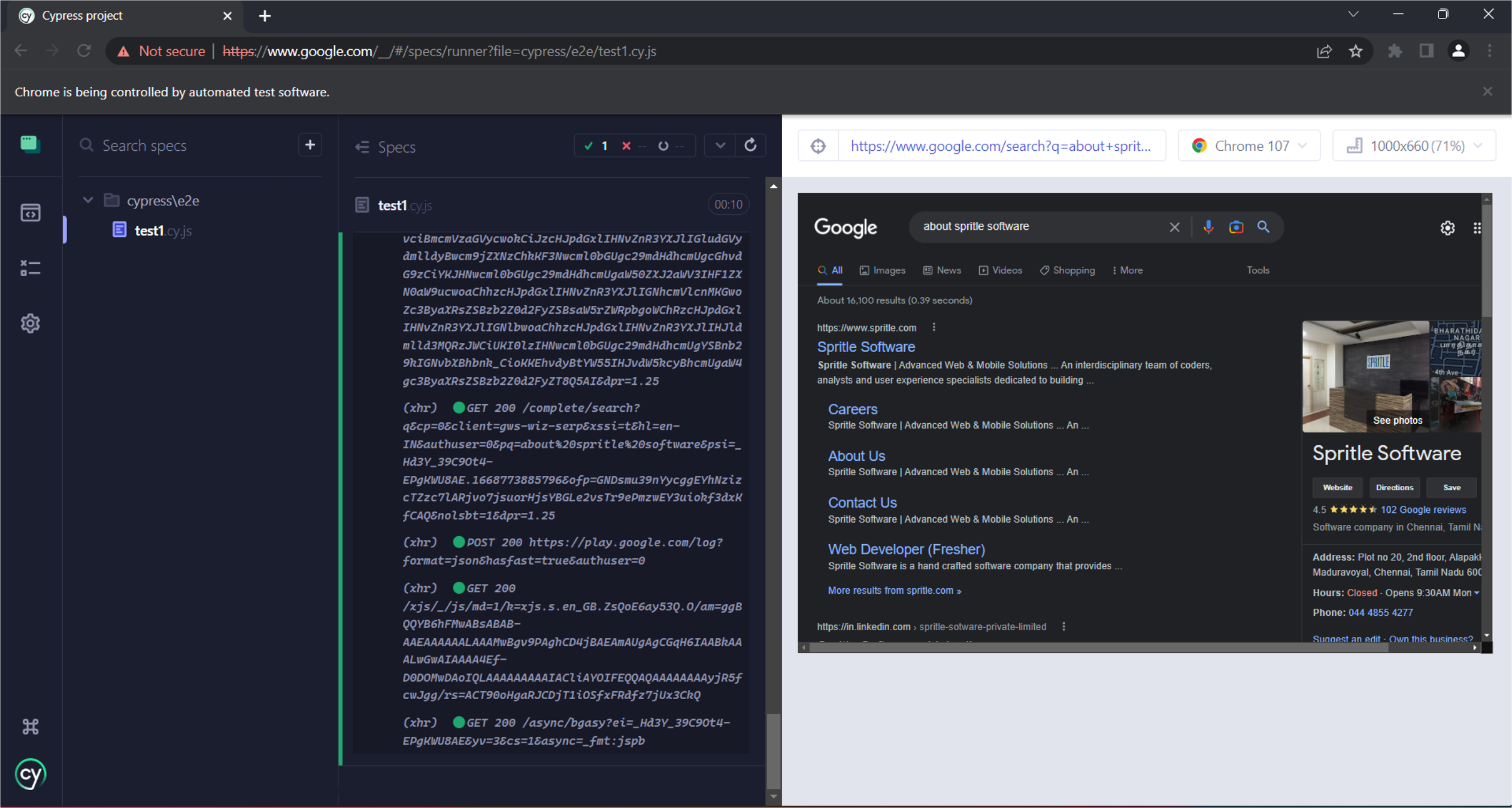
Test step logs and debugging:
We can access each step we have written in the code by using Log and also we can iterate each step one by one by hovering over them.
Output:

Video on Execution of the Testcase:
https://drive.google.com/file/d/18fbimEIWfDHEpUR-84d-mnPwh8qCiUVH/view?usp=drive_web
Cypress Automation is easy to write and execute as compared to selenium. This blog contains only the introduction and some quick steps to get started. Hope this gives you a clear understanding of getting started with cypress automation.
Happy Testing!
