
Developing chrome extension is fun. With the help of chrome extensions we can add more functionality to our web page or browser, we can customize things and we can improve our productivity .
Scope of our extension
One of our client found difficulties with form filling which may contain 20+ fields and have to use multiple clicks to reach that form. So they needed an easy and customized way to resolve this. Me and my colleague HS had a discussion and decided to build an extension as a first step.
The scope of the extension is
- The extension is only accessible in specific URL.
- It must fetch all form fields and have to display with it’s values.
- It is to update the information in a go instead of navigating through multiple pages.
In this article, we are going to share our challenges and how the way we built it into a usable one.
How we built it?
If you are good with JavaScript concepts, then it will be easy to build a chrome extension. We decided to write this extension as a pure JS extension without using any libraries as much as possible to avoid issues like dependency loading.
Each Chrome extension is defined and configured by it’s manifest.json
Each Chrome extension is defined and configured by it’s manifest.json
In this manifest, you can configure things like accessible_resources, permissions, page_action, content_scripts.
Content scripts: These files will run in the context of web pages. We can insert multiple content scripts into a page. We have used “inject.js” to run on specific web page.
Page action: Page actions represent actions that will be available only on the current page, not an all pages. Here we configured to open pop-up to display form.
Permissions: To use chrome API’s in our extension, we have to declare it in permissions. For example to access browser’s local storage, you must declare it in permission.
Web accessible resources: Specifying the paths of packaged resources that are expected to be usable in the context of a web page. In this we have used images, stylesheet and custom fonts.
Here is our manifest
1. Restricting the extension
The extension should be restricted to be available only on the information page. That’s so simple and can be done using the Content Scripts and page action in your manifest.
"content_scripts": [
{
"matches": ["*://*.spritle.com/information/*"],
"js": ["js/inject.js", "js/login.js"]
}
]And inject.js will be like this,
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { hostContains: '.spritle.com', schemes: ['https'] }
})
],
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);The result will be like this,


2. Fetching form fields from API and displaying it
We have used our client’s REST API to fetch form fields that made our job simple and easy. A sample API response will be like this,
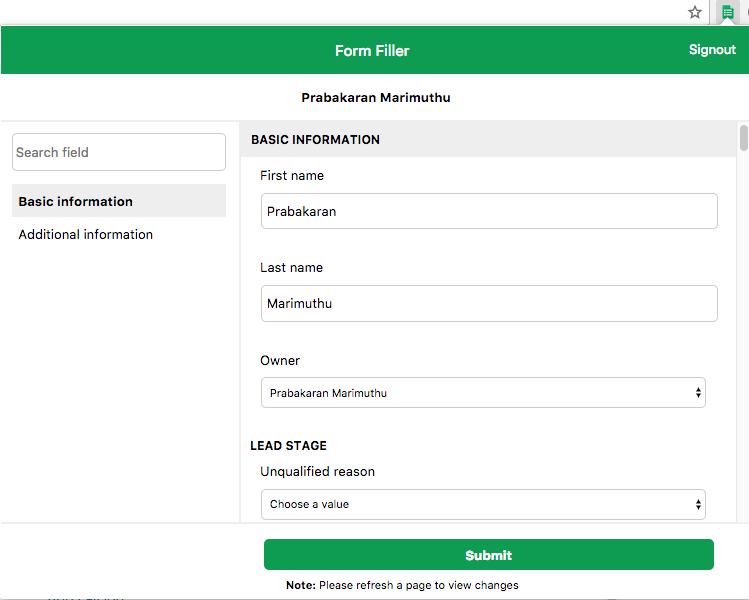
By processing this response obtained from the previous step, we had to do the formatting of it in a way to make it look better. The job has been done just with and little Javascript and CSS.
Here is an example, we created an input field like this,
Like the image below, we have iterated over every key value pair of the obtained json response and made the extension .

Wrapping up
When the form is submitted, we post the data to server and information gets updated for every successful operation.
Yes. We did this and we made it simply without navigating to multiple page to fill the form. Also our extension form contains feature like field groups,field search etc,.
Finally Chrome extension development is really fun. We learned a way to render form fields respective to its types and extendable to add further field types. We enjoyed it lot. Thanks to my friend HS.
We at Spritle ❤ to build products using Rails, Node JS, React Native etc .

My favorite Chrome extension is unpinterested! When searching Google for images, I don’t want to see Pinterest images. If I wanted to see Pinterest images, I would search Pinterest. An added bonus is when searching Google for ANYTHING, the results don’t include Pinterest.
I have been examinating out many of your posts and i can state clever stuff. I will make sure to bookmark your blog.