
Hey there! App success is something we need to plan for. The average uninstalls rate for an app is somewhere around 30% after just 30 days of installation, and one out of every 4 apps is used just once during the first 6 months. And the others? They’ve all got something that the uninstalled apps lack.
If you have great UI and UX that’s not the scenario at all. A robust, long-term mobile user engagement strategy ensures their existing audience keeps coming back, which increases the success rate of the business. In the end, app user engagement acts as a key revenue generator.
Consider that you own a business and offer a product. Selling to an existing customer is simpler than finding a new one, right? In comparison to the success rate of 5–20% when selling to a new client, selling to a current customer has a success rate of between 60–70%. Read out this Customer Retention post. Likewise, app user engagement is important to grow the business through the mobile app. In this blog, we would be looking into what is app user engagement and why it is important, what are push notifications, and how to engage users using Push Notifications.
Why app user engagement is important?
With an engaged user base, app businesses will find it much easier to retain users, generate more revenue, and scale. Here are some tips and techniques for enhancing app engagement that you can use right away while you create your mobile app.
- Push Notifications
- In-App Messages
- Flash offers, Promotions
- App Widgets
Push Notifications:
Among the above-mentioned techniques, Push notifications are the most widely used feature for app user engagement. We’ll look at how push notifications are a crucial feature of in-app user engagement in this part.

Push notifications were first introduced for Android and iOS devices in 2009 and have grown in popularity ever since. In 2009, Apple launched the first-ever push service, APNs, or the Apple Push Notification system, with iOS 3.0. Following Apple’s release, Google introduced Google Cloud to Device Messaging (C2DM) in 2010.
What are Push Notifications?
Push notifications are small, pop-up messages sent to a user’s device by a mobile app that appear even when the app isn’t open. These notifications are designed to grab attention and can convey reminders, updates, promotions, and more.
Why Push Notifications?
Let us start with an example. Assume a user has 50 or even more apps on their device and uses 10 to 20 of them on a regular basis. At this moment it is quite difficult to engage the user with the other apps. That’s where Push notifications come into the picture.
Push notifications are an essential marketing tool for anyone with a mobile app. It’s the best way to connect with your users, delivering important and time-sensitive messages directly to their mobile devices.
How does Push Notification work?
Let us split this into two parts: iOS and Android.
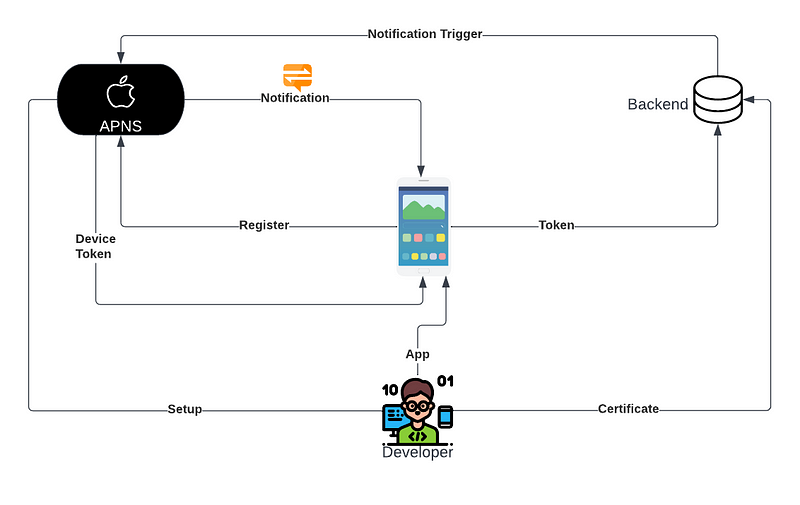
How do the Apple Mobile Push Notifications (APNS) work?

- Apple Push Notification Service (APNS) receives a request from an iOS device for a device token.
- The iOS app gets this device token. It now serves as the address to where the push notification will be sent to.
- Your server receives the device token from the app.
- The server sends the device token and pushes the notification payload to the APNS.
- The device receives the push notification from the Apple Push Notification Service.
To enable iOS push notifications, a provisioning profile and certificates must be established first. Also, the server needs to have an SSL certificate installed that makes it secure since the server is what sends the iOS push notifications.
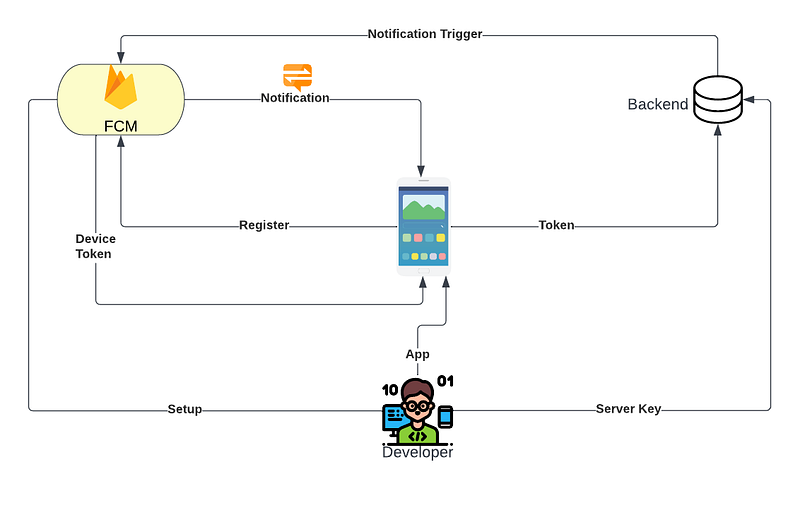
How does the Android Push notification (FCM) work?

- The Firebase Cloud Messaging receives the request to register from android mobile to get tokens.
- Similar to IOS, the Android app also gets the token. It now serves as the address to where the push notification will be sent to.
- Your server receives the device token from the app.
- The server sends the device token and pushes the notification payload to the FCM.
- The device receives a notification from the FCM.
These are common workflows of push notifications for Android and iOS respectively. There are a lot of mobile application development languages and frameworks available in the market. One of the top widely used frameworks is React Native. Let us look into how we can use React Native to achieve push notifications.
Here we go🚀!
Let’s Do it with React Native.
React Native is an open-source cross-platform mobile application framework that allows you to create beautiful apps with a single codebase.
There are several ways to accomplish Push Notifications in React Native:
- Native platform-specific and official services such as FCM (Firebase Cloud Messaging) for Android and APNS (Apple Push Notification Service) for iOS are often used.
- Several cloud services offer ways to work with both FCM and APNs with unified source codes. These service providers are managed with an intermediate server between the app and the Native services.
The Cloud services are OneSignal, SNS (Amazon Simple Notification Service), Azure Notification Hubs, and Expo push notification service. - React Native libraries such as react-native-push-notification and react-native-community/push-notification-ios provides native modules to handle remote notification and make use of local notification.
Understand the different Notifications!
- Local Notification — It does not require any external infrastructure to get the notification. For example, when we use an Alarm app, we receive notifications that are triggered at the scheduled time.
- Remote Notification — It requires an external source to get the notification. For example, when we use a Messaging app like WhatsApp, we receive notifications from others.
Beautify notifications with Notifee:
Our primary goal is to receive a notification from the server on both Android and iOS. Then change the appearance of the notification with Notifee, which is a library for React Native, bringing local notification support to both Android & iOS applications.
Follow the directions below to receive notifications.
- Starting with the React Native Developer, who is in charge of setting up of the project, building the apps, and generating the necessary certificate, which is then shared with the backend.
- Once the app is installed on the user’s device, it needs to be registered with FCM and APNS, or with a service provider, such as OneSignal. The service provider will then send the unique token to the app, which will then send the token to the backend.
- Once the token is received by the backend, the backend triggers the notification, which is received by the FCM and APNs, respectively. FCM and APNs will care of the remaining things, which send the notifications to targeted devices.
(To know how Push notifications work behind the scene, we will discuss it in a detailed manner in my next blog post)
Before diving into the coding part, there are some prerequisites.
- Some experience with React Native.
- A Firebase Account.
- Android Mobile or Android Studio.
- An Apple Developer Account, iPhone and Mac system with XCode for IOS Development.
- No need to worry if you don’t have a Mac we can still work with push notifications using the Expo app, which enables the development of iOS apps without a Mac.
Let’s get started!
React Native Firebase is the officially recommended collection of packages that brings React Native support for all Firebase services on both Android and iOS apps. Invertase maintains this library.
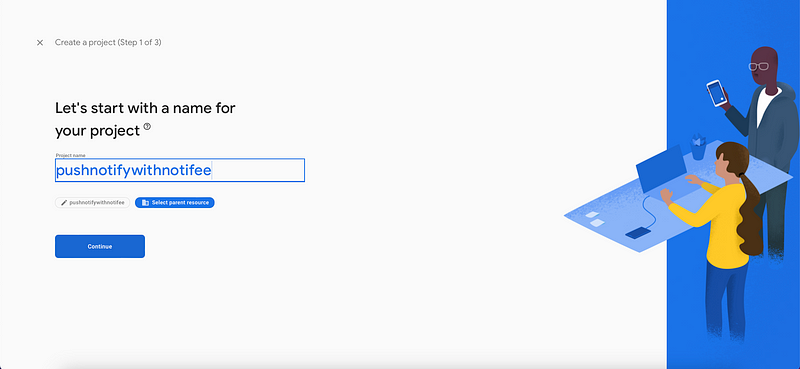
I assume you guys have already started with your React Native project running without any problems. Let us now create the Firebase project. Go to the Firebase console and add a new project and name it pushnotifywithnotifee.

Once we successfully set up the project in Firebase, you will be redirected to this page.

Finally, we created the Firebase project, learned why we use push notifications and get started.
Conclusion
Push notifications are an essential tool for app user engagement. So, in this blog, we have learned why app user engagement is important and how push notifications are helping app user engagement. I believe you have enjoyed this blog.
In the very next blog post, we will create an Android app in Firebase and begin coding. Until then, keep expecting the best from us. Bye-bye.
